type
status
date
slug
summary
tags
category
icon
password
学习参考
YUV图像Debug
YUV的基本概念
不同于RGB的三原色概念,YUV是编译true-color颜色空间(color space)的种类,是一个系列:Y'UV, YUV, YCbCr,YPbPr等专有名词都可以称为YUV,彼此有重叠。
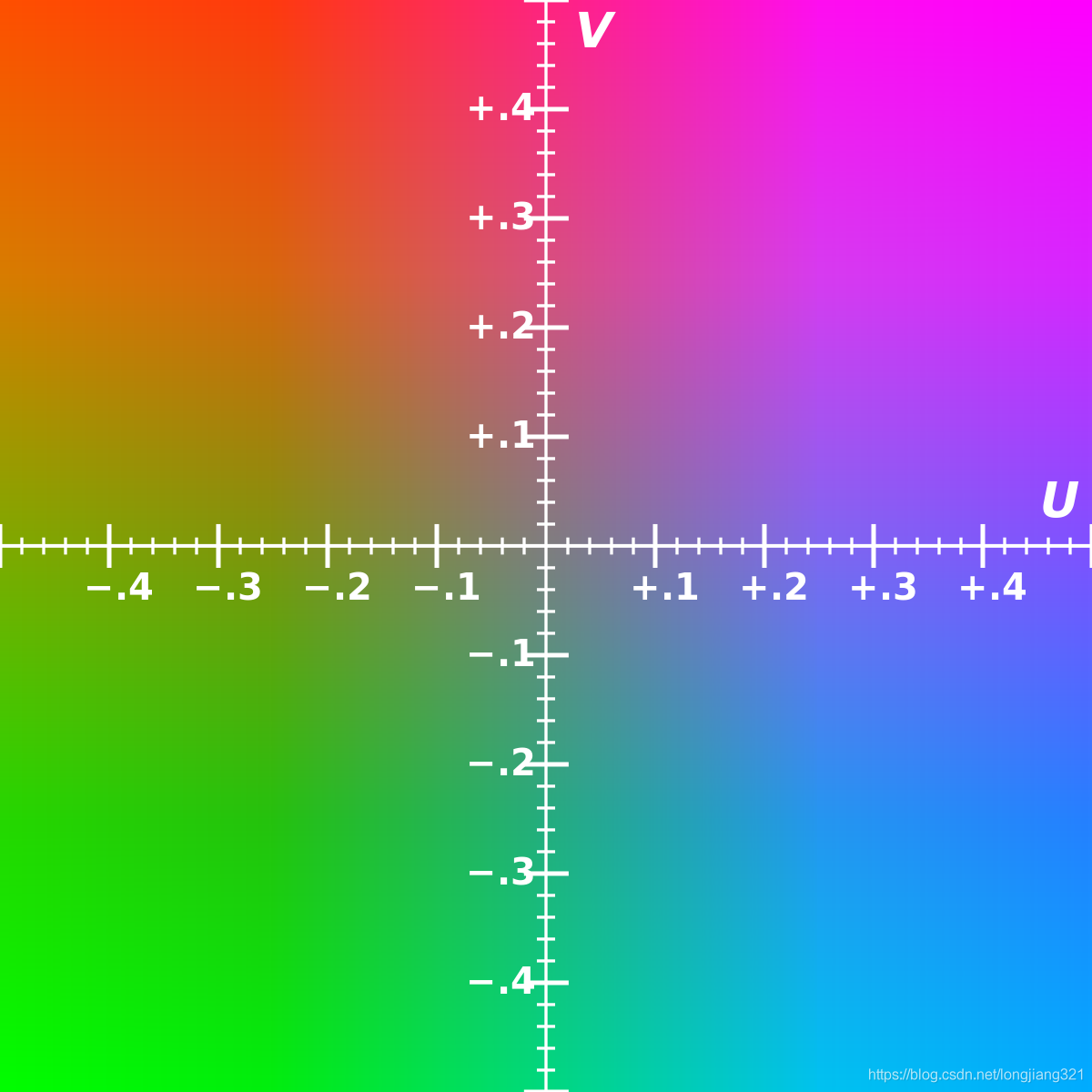
“Y”表示明亮度(Luminance或Luma),也就是灰阶值,“U”和“V”表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和度,用于指定像素的颜色。





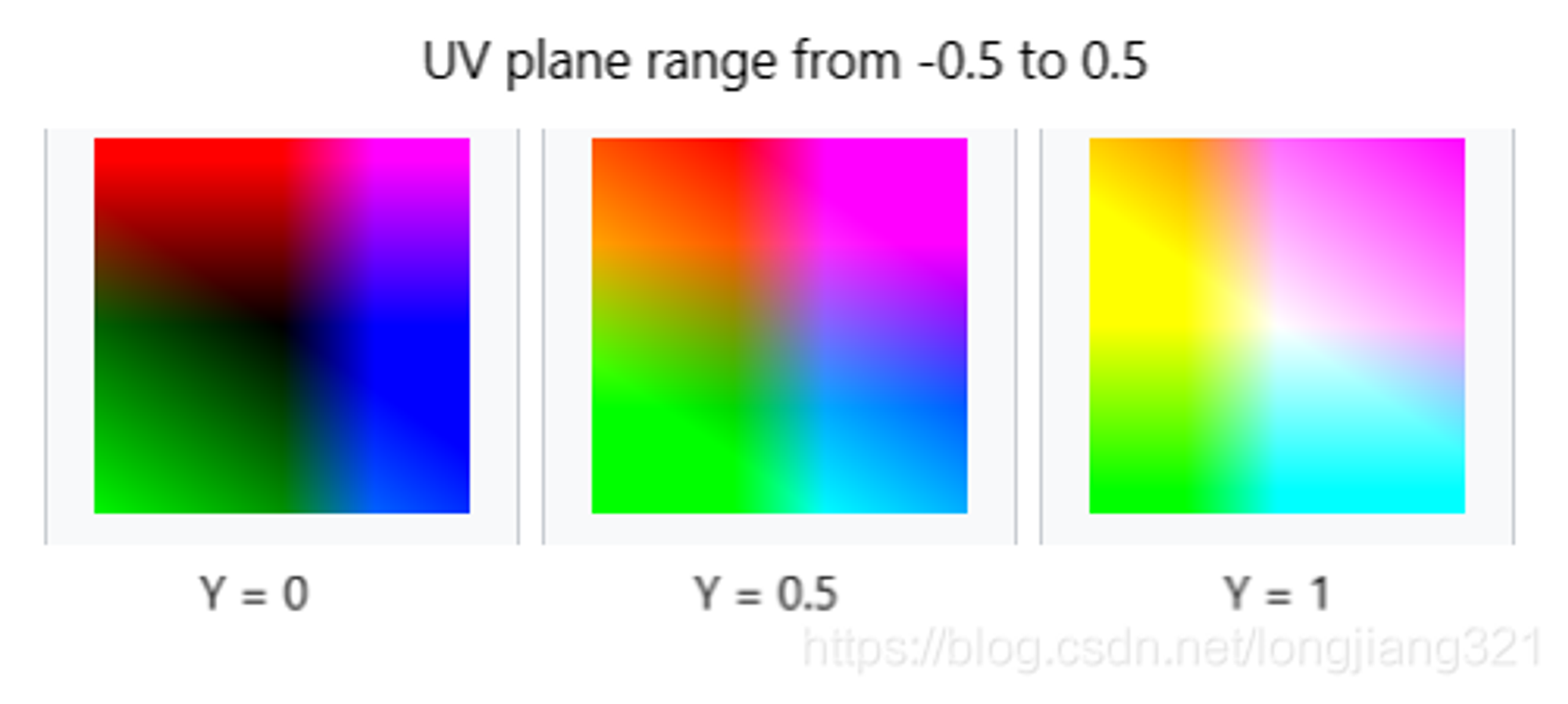
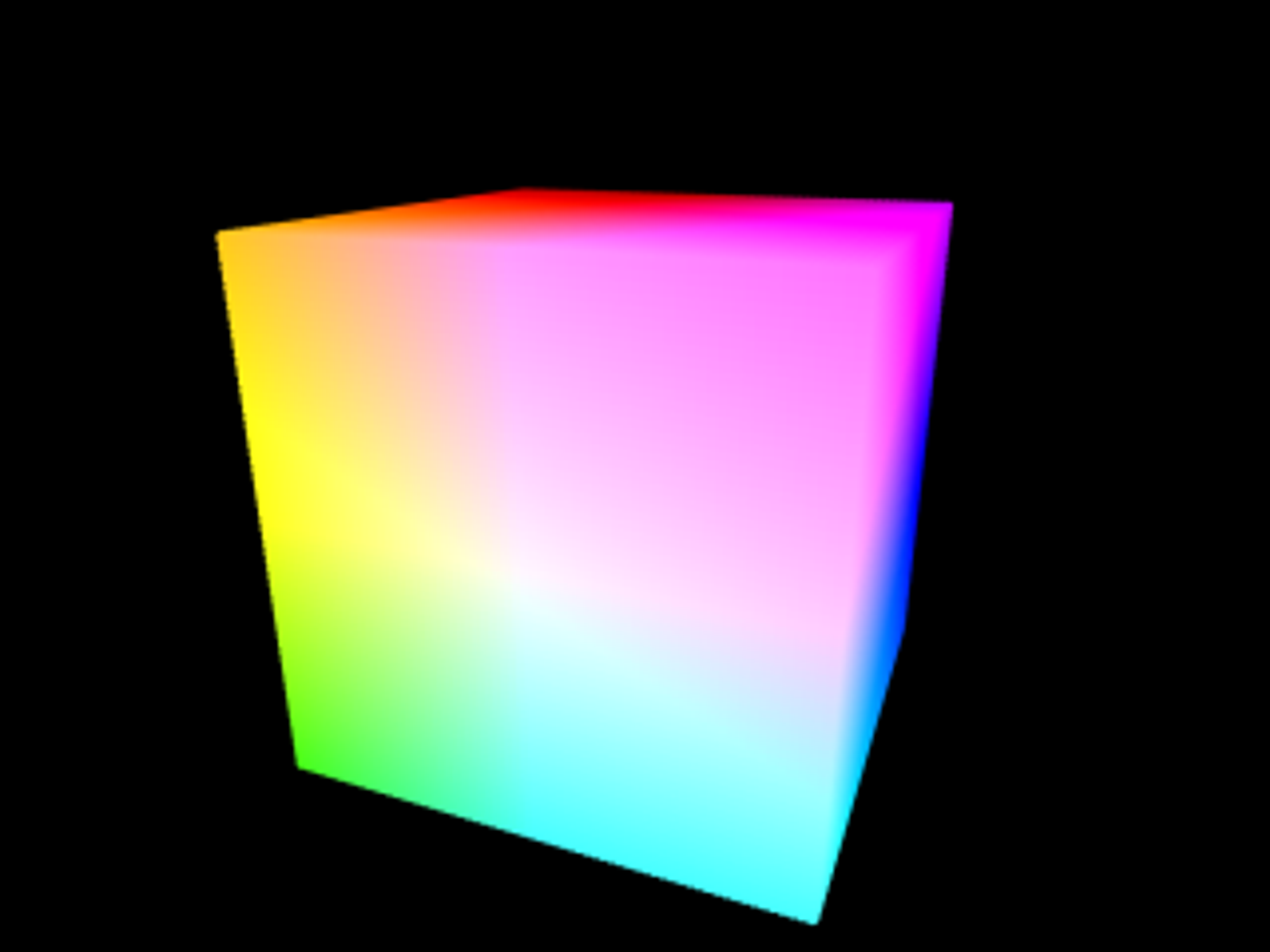
左上立方体前面Y = 0, 他的正中心是纯黑的, 此处为YUV坐标系的零点。
右上立方体前面Y = 1, 他的正中心是纯白色的;此立方体只是改变了左边立方体的方位。
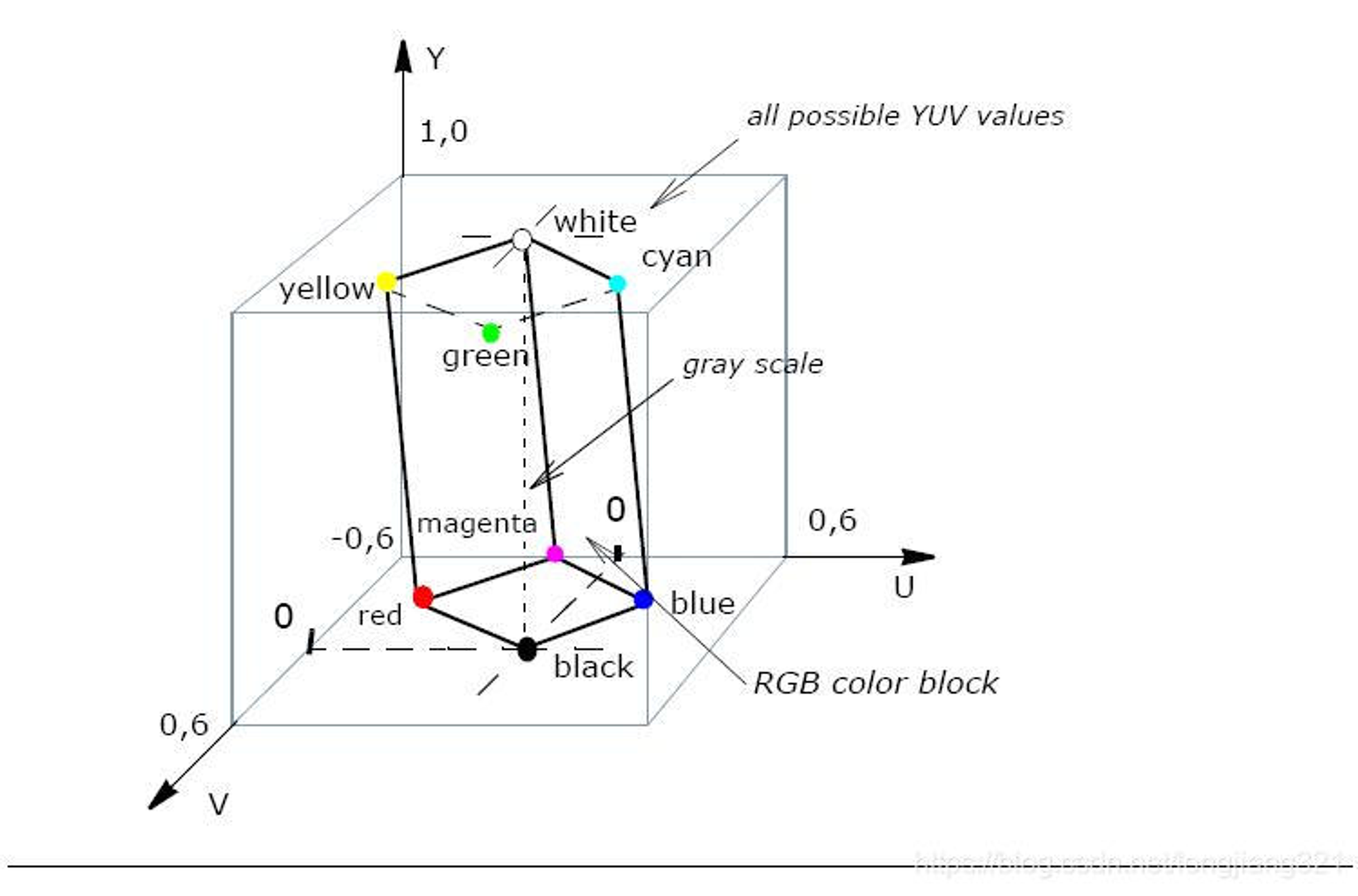
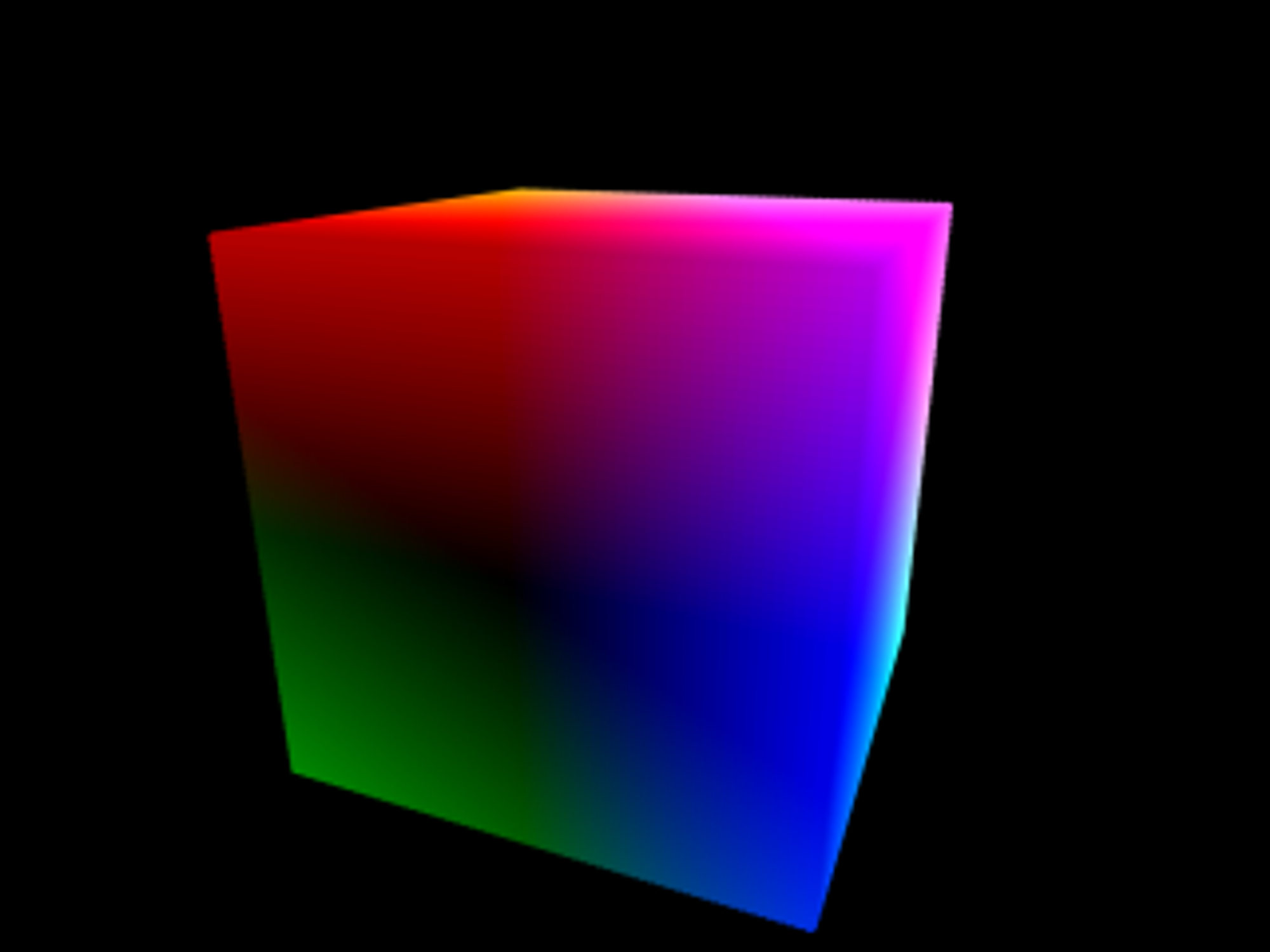
The YUV color model is the basic color model used in analogue color TV broadcasting. Initially YUV is the re-coding of RGB for transmission efficiency (minimizing bandwidth) and for downward compatibility with black-and white television. The YUV color space is “derived” from the RGB space. It comprises the luminance (Y) and two color difference (U, V) components. The luminance can be computed as a weighted sum of red, green and blue components; the color difference, or chrominance, components are formed by subtracting luminance from blue and from red.The principal advantage of the YUV model in image processing is decoupling of luminance and color information. The importance of this decoupling is that the luminance component of an image can be processed without affecting its color component. For example, the histogram equalization of the color image in the YUV format may be performed simply by applying histogram equalization to its Y component.There are many combinations of YUV values from nominal ranges that result in invalid RGB values, because the possible RGB colors occupy only part of the YUV space limited by these ranges. Figure "RGB Colors Cube in the YUV Color Space" shows the valid color block in the YUV space that corresponds to the RGB color cube RGB values that are normalized to [0..1]).The Y'U'V' notation means that the components are derived from gamma-corrected R'G'B'. Weighted sum of these non-linear components forms a signal representative of luminance that is called luma Y'. (Luma is often loosely referred to as luminance, so you need to be careful to determine whether a particular author assigns a linear or non-linear interpretation to the term luminance).
Y'= 0.299*R' + 0.587*G' + 0.114*B' U'= -0.147*R' - 0.289*G' + 0.436*B' = 0.492*(B'- Y') V'= 0.615*R' - 0.515*G' - 0.100*B' = 0.877*(R'- Y') R' = Y' + 1.140*V' G' = Y' - 0.394*U' - 0.581*V' B' = Y' + 2.032*U'
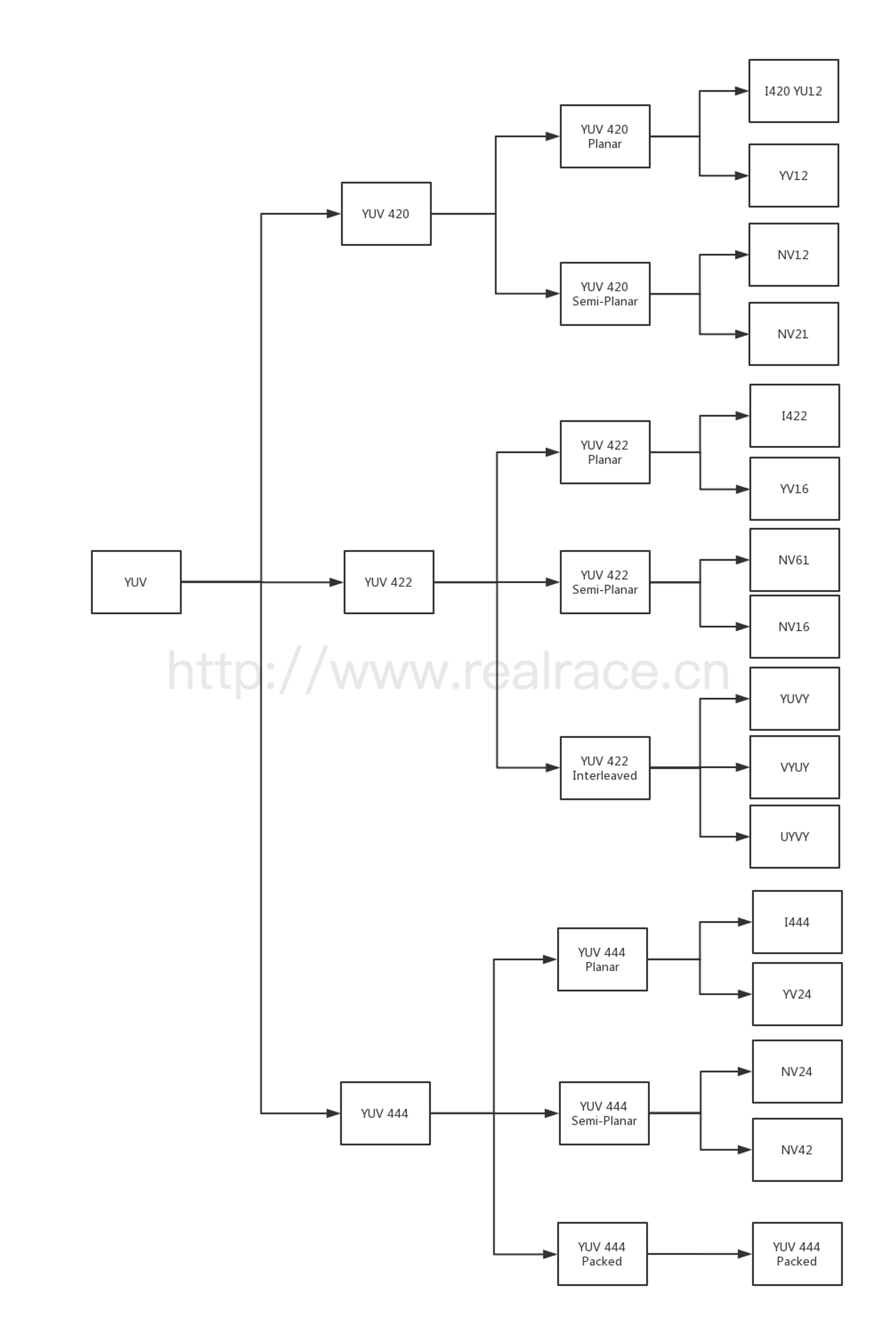
YUV分类

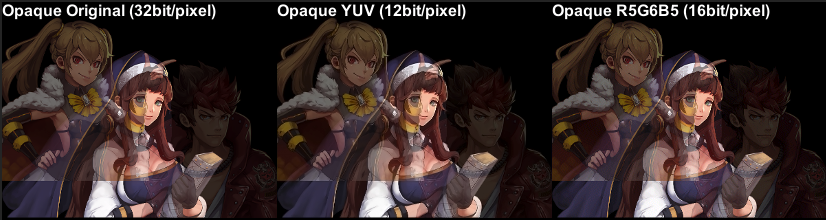
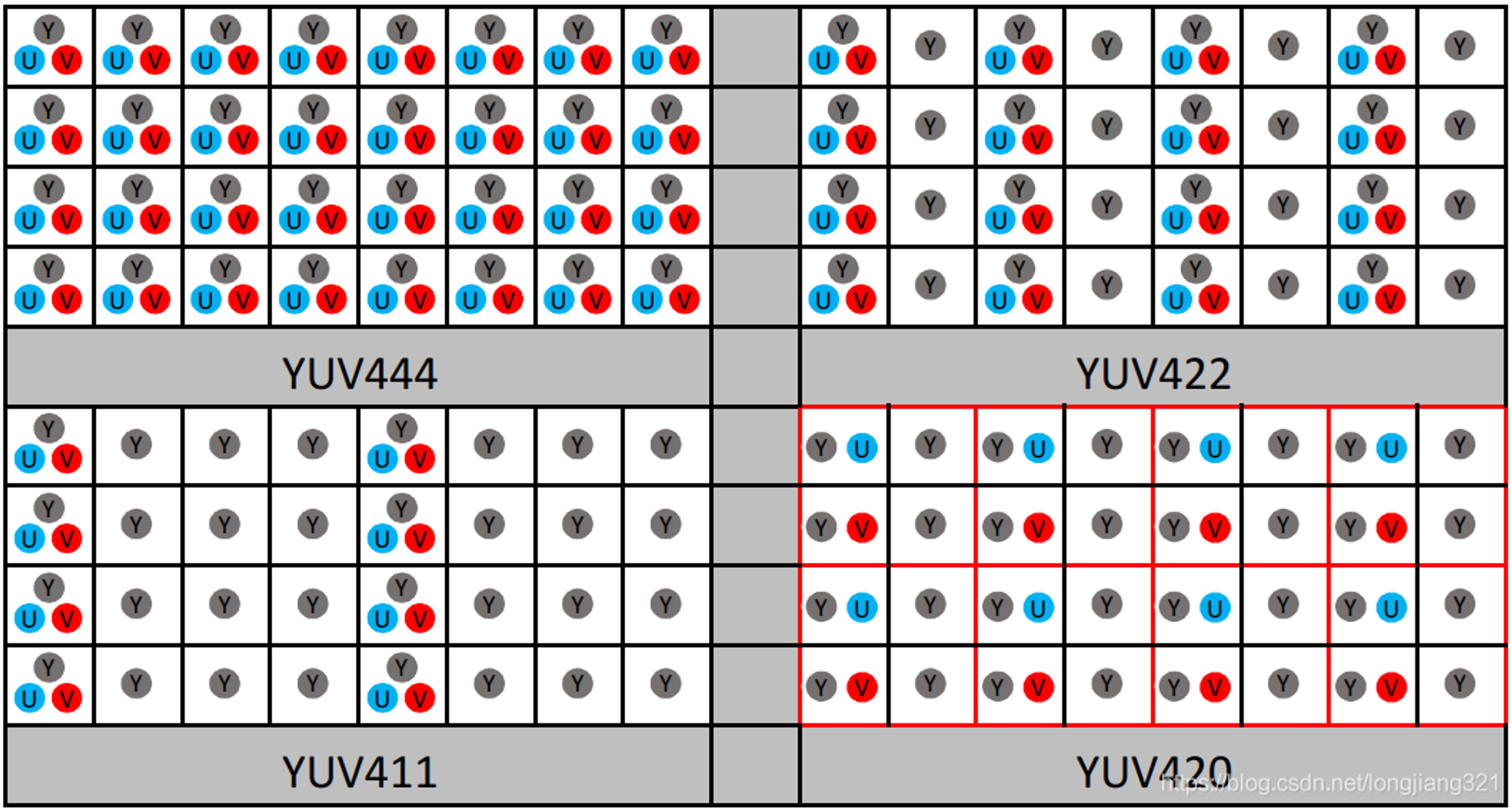
人眼对Y的敏感度远超于对U和V的明暗,所以有时候可以多个Y分量共用一组UV,这样可以极大节省空间,又可以不太损失质量。三种格式是按照人眼特性制定的。
- YUV 420,由 4 个 Y 分量共用一套 UV 分量,
- YUV 422,由 2 个 Y 分量共用一套 UV 分量
- YUV 444,不共用,一个 Y 分量使用一套 UV 分量
之后的分类是在这基础上,各个分量存储方式的不同。
- Planar YUV 三个分量分开存放
- Semi-Planar Y 分量单独存放,UV 分量交错存放
- Packed YUV 三个分量全部交错存放

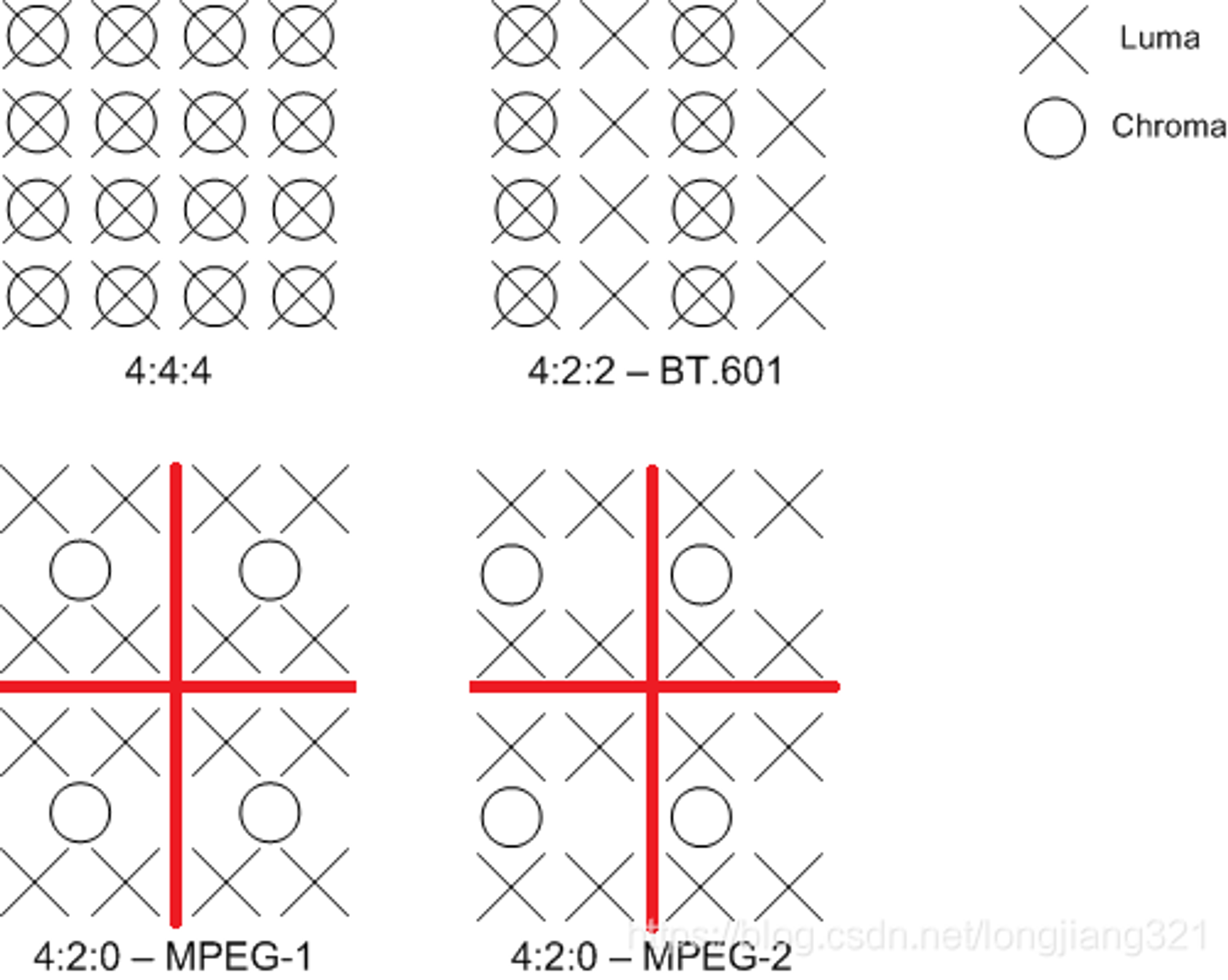
下图是微软官网给出的示范。十字代表亮度点,圆代表色度采样点。

不同格式的YUV分配请看这篇文章:
- 作者:Daachun
- 链接:https://Daachun.com/article/TA1
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章